Arial et Times New Roman sont parmi les plus durables du monde fon
La durabilité ne se mesure pas seulement en livres, en émissions et en approvisionnement en matériaux. Il est également mesuré en octets.
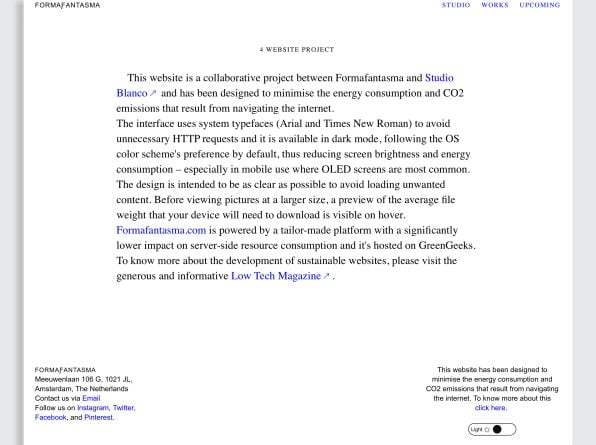
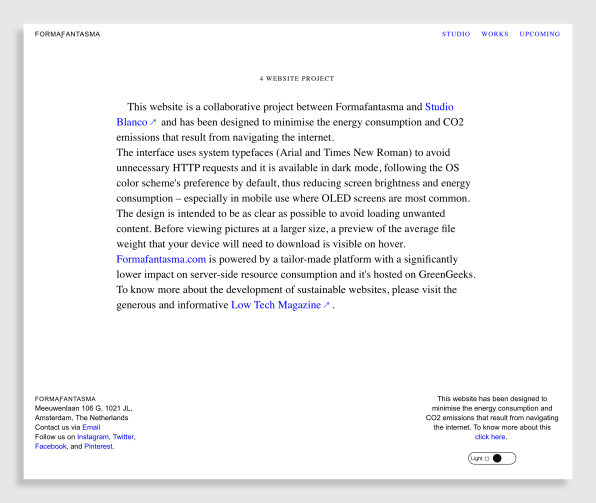
Le studio de design d’Amsterdam Formafantasma, dont le travail se concentre sur la conception durable, a un site Web récemment repensé qui est meilleur pour l’environnement. Le site semble aussi simple que possible: il contient beaucoup d’espace blanc, peu d’images et seulement deux polices de caractères: Arial et Times New Roman, en bleu et noir standard qui nous ramènent aux débuts du Web.
Vous n’avez probablement pas réfléchi à la question de savoir si certains sites Web peuvent être plus durables que d’autres, mais en fait, les choix de conception Web peuvent affecter la quantité d’énergie utilisée par le site. Dans ce cas, l’équipe Formafantasma a fait des choix visuels qui ont eu un effet direct sur la durabilité du site. Ils n’ont pas seulement choisi Times New Roman et Arial parce qu’ils les aimaient, mais parce que ce sont des polices standard par défaut et, par conséquent, les polices les plus durables du Web.
Pour comprendre pourquoi, il est utile de faire un bref séjour dans le fonctionnement interne du Web. Toutes les données qui composent un site Web se trouvent quelque part sur un serveur. Ainsi, lorsque vous visitez un site Web, par exemple, fastcompany.com, votre navigateur fait en fait une demande pour accéder à ces informations. Le serveur hôte donne son accord et renvoie toutes les informations qui composent le site – qu’il s’agisse de polices de caractères, d’images, vous le nommez – via Internet et à votre ordinateur. «Tout le contenu qui doit être chargé dans une page, y compris les polices, les logos, etc., est une demande adressée au serveur», explique Andrea Trimarchi, cofondateur de Formafantasma. Ces requêtes, appelées requêtes HTTP, nécessitent de l’énergie et de l’espace de stockage. Donc, pour rendre un site Web aussi durable que possible, ces demandes doivent être aussi minimes que possible.
Arial et Times New Roman sont des polices par défaut sur Mac et PC, ce qui signifie qu’aucune demande supplémentaire n’est requise. «C’est aussi pourquoi le logo ‘FORMAƑANTASMA’ est un non-logo», déclare Trimarchi. «Il utilise des symboles Unicode qui sont visualisés et disponibles sur tous les appareils de la même manière.»
Arial et Times New Roman ne sont pas les seules polices par défaut: Courier New, Georgia, Verdana et Helvetica le sont également, ce qui les rend tout aussi durables. Pourtant, si l’on considère le fait que des fonderies entières produisent des polices de caractères personnalisées, il s’agit de choix minces.
Bien que le choix du type de Formafantasma soit important, il existe d’autres moyens de réduire l’impact environnemental d’un site Web, selon Ben Kiel, concepteur de polices et partenaire de XYZ Type. L’utilisation d’images plus petites est en fait le moyen le plus efficace de réduire l’empreinte d’un site, dit-il. «C’est quelque chose qui est un bugaboo parce que les concepteurs Web veulent toujours le plus petit fichier de police possible, mais chargent ensuite d’énormes images. Donc, se concentrer sur les polices par rapport aux images, c’est comme des forêts pour les arbres. » (Les images, qui sont souvent mesurées en mégaoctets, sont généralement beaucoup plus volumineuses que les fichiers de polices personnalisées, qui sont généralement mesurées en kilo-octets.) «Cela ne signifie pas nécessairement que vous ne pouvez pas utiliser de polices personnalisées, car les polices personnalisées peuvent être petites, » il dit. «Cela signifie que vous devez faire des choix délibérés.»
Si vous êtes en mesure de faire le compromis visuel, ces choix de conception durable peuvent également améliorer l’expérience utilisateur car les pages se chargent plus rapidement, ajoute Kiel. Servir des fichiers de plus petite taille est important pour la bande passante mobile, selon Kiel, et peut être moins cher pour les utilisateurs qui paient pour les données. (Le code de suivi joue également un rôle: moins vous avez de trackers, moins vous utiliserez d’énergie et plus votre site sera rapide.) Dans l’ensemble, le site Formafantasma est un exercice de retenue qui met cet ancien mantra de conception «moins c’est plus »à bon escient. Et même si les polices personnalisées ne sont pas la plus grande source d’énergie sur leur site, le look visuel saisissant souligne la mission de conception durable du studio et facilite la navigation. Kiel encourage les concepteurs de sites Web à penser encore plus largement à ces décisions de conception. « Servir uniquement aux internautes ce dont ils ont besoin pour afficher la page est juste une bonne conception. »